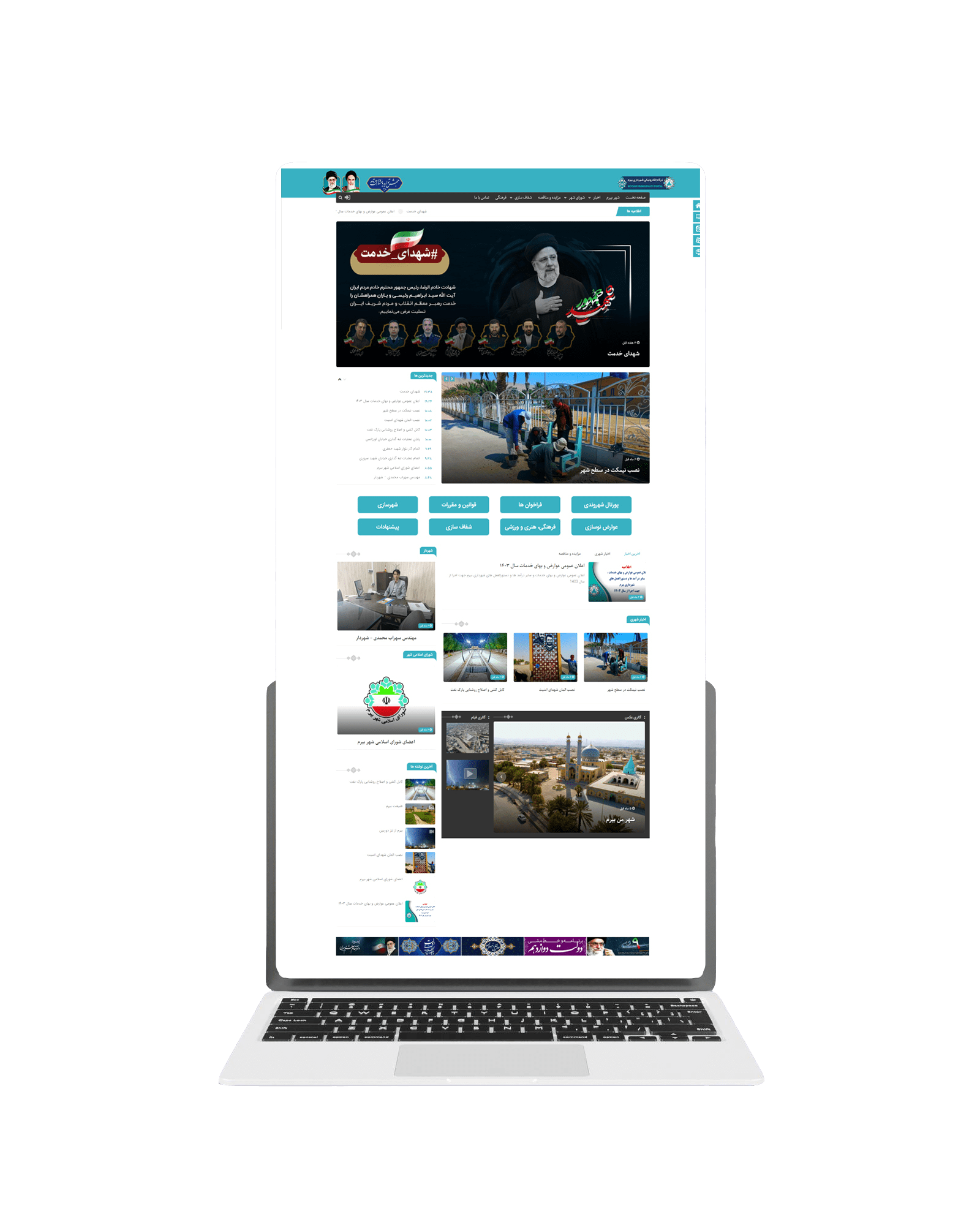
تجربه کاربری (UX) یکی از عوامل حیاتی برای موفقیت هر وبسایتی است، و این امر به ویژه در طراحی سایت شهرداری که به ارائه خدمات عمومی میپردازد، اهمیت بیشتری دارد. یک تجربه کاربری خوب میتواند دسترسی شهروندان به اطلاعات و خدمات را بهبود بخشد و تعاملات بین شهرداری و مردم را تقویت کند. در این مقاله، به بررسی ۱۰ نکته برای بهبود تجربه کاربری در طراحی سایت شهرداری میپردازیم.
فهرست مطالب
۱. طراحی ساده و کاربرپسند
الف. مینیمالیسم:
در طراحی سایت شهرداری، یک طراحی ساده و مینیمال به کاربران کمک میکند تا به سرعت و به راحتی به اطلاعات مورد نیاز خود دسترسی پیدا کنند. استفاده از فضای سفید کافی، اجتناب از شلوغی و استفاده از عناصر بصری ساده میتواند تجربه کاربری را بهبود بخشد.
ب. ناوبری آسان:
ناوبری باید به گونهای طراحی شود که کاربران بتوانند به راحتی در سایت حرکت کنند و به بخشهای مختلف دسترسی پیدا کنند. استفاده از منوهای کشویی، نوارهای ناوبری ثابت و لینکهای داخلی واضح میتواند بهبود بزرگی ایجاد کند.
- انتخاب رنگها و فونتها: انتخاب رنگها و فونتهایی که با هویت بصری شهرداری هماهنگ باشند و حس اعتماد و راحتی را به کاربران منتقل کنند.
- طراحی تصاویر و گرافیکها: استفاده از تصاویر با کیفیت و گرافیکهای جذاب که به زیبایی و کارایی وبسایت کمک کنند.
- طراحی رابط کاربری (UI): طراحی عناصر تعاملی مانند دکمهها، منوها، فرمها و سایر اجزای رابط کاربری به گونهای که استفاده از وبسایت را برای کاربران ساده و راحت کند.با تولید محتوای شهرداری خیال خود را از بابت تبلیغات شهری راحت کنید. البته شما میتوانید با خواندن مقاله راهنمای جامع اجرای تبلیغات شهرداری به شهر خود کمک کنید.
۲. دسترسی پذیری (Accessibility)
الف. تطبیق با استانداردهای WCAG:
در طراحی سایت شهرداری، اطمینان حاصل کنید که وبسایت با استانداردهای دسترسیپذیری وب (WCAG) مطابقت دارد. این شامل استفاده از فونتهای خوانا، کنتراست رنگ مناسب، و ارائه توضیحات متنی برای تصاویر و ویدئوها میشود.
ب. طراحی واکنشگرا:
طراحی واکنشگرا (Responsive Design) به این معناست که سایت باید به خوبی در دستگاههای مختلف مانند تلفنهای همراه، تبلتها و دسکتاپها نمایش داده شود. این کار دسترسی به سایت را برای همه کاربران آسانتر میکند.
۳. بهینهسازی سرعت بارگذاری سایت
سرعت بارگذاری وبسایت یکی از عوامل مهم در تجربه کاربری و رتبهبندی موتورهای جستجو است. وبسایتی که سریع بارگذاری شود، کاربران را راضی نگه میدارد و نرخ پرش را کاهش میدهد.
الف. استفاده از تصاویر بهینه:
تصاویر با حجم بالا میتوانند سرعت بارگذاری سایت را کاهش دهند. با استفاده از تصاویر بهینه و فشردهسازی آنها میتوان این مشکل را حل کرد. ابزارهایی مانند TinyPNG و ImageOptim میتوانند در این زمینه کمک کنند.
ب. استفاده از شبکه تحویل محتوا (CDN):
استفاده از شبکههای تحویل محتوا (CDN) میتواند سرعت بارگذاری سایت را بهبود بخشد. CDNها با توزیع محتوای سایت در سرورهای مختلف، دسترسی سریعتر کاربران به اطلاعات را فراهم میکنند.

۴. محتوای مفید و بروز
الف. ایجاد محتوای متنوع:
در طراحی سایت شهرداری، محتوا باید متنوع و شامل اطلاعاتی در مورد خدمات شهری، پروژههای در حال اجرا، اخبار و رویدادهای محلی، و اطلاعات تماس باشد. این محتوا باید به طور منظم بروزرسانی شود تا کاربران همیشه اطلاعات جدید و دقیق در اختیار داشته باشند.
ب. استفاده از زبان ساده و قابل فهم:
محتوا باید به زبان ساده و قابل فهم نوشته شود تا همه گروههای سنی و سطح سواد بتوانند از آن استفاده کنند. اجتناب از اصطلاحات پیچیده و فنی و استفاده از جملات کوتاه و واضح میتواند به بهبود تجربه کاربری کمک کند.
۵. فرمهای ساده و موثر
الف. طراحی فرمهای کاربرپسند:
فرمهای موجود در طراحی سایت شهرداری باید به گونهای طراحی شوند که کاربران بتوانند به راحتی آنها را پر کنند. استفاده از فیلدهای ضروری، ارائه راهنماییهای مناسب در مورد نحوه پر کردن فرمها و اجتناب از درخواست اطلاعات غیرضروری میتواند به بهبود تجربه کاربری کمک کند.
ب. تاییدیهها و پیامهای خطا:
ارائه پیامهای تاییدیه و خطا به صورت واضح و دقیق میتواند به کاربران کمک کند تا بدانند که اطلاعات وارد شده صحیح است یا نیاز به اصلاح دارد. این پیامها باید به زبان ساده و با رنگهای قابل تشخیص نمایش داده شوند.
۶. جستجوی موثر
الف. ابزار جستجوی قدرتمند:
یک ابزار جستجوی قدرتمند در طراحی سایت شهرداری میتواند به کاربران کمک کند تا به سرعت به اطلاعات مورد نیاز خود دسترسی پیدا کنند. این ابزار باید قابلیتهای جستجوی پیشرفته مانند فیلتر کردن نتایج، جستجوی کلمات کلیدی و پیشنهادات هوشمند را داشته باشد.
ب. نمایش نتایج مرتبط:
نمایش نتایج جستجو به صورت مرتبط و مرتب شده میتواند به کاربران کمک کند تا به راحتی به اطلاعات مورد نیاز دسترسی پیدا کنند. استفاده از الگوریتمهای جستجوی هوشمند و مرتبسازی نتایج بر اساس اولویت میتواند در این زمینه موثر باشد.

۷. استفاده از بازخورد کاربران
الف. جمعآوری بازخورد:
از کاربران بخواهید که بازخورد خود را در مورد سایت ارائه دهند. این بازخوردها میتوانند به شما کمک کنند تا نقاط ضعف و قوت سایت را شناسایی کرده و بهبودهای لازم را اعمال کنید. ابزارهای نظرسنجی آنلاین و فرمهای بازخورد میتوانند در این زمینه مفید باشند.
ب. تحلیل دادهها:
تحلیل دادههای جمعآوری شده از بازخورد کاربران میتواند به شما کمک کند تا الگوها و مشکلات رایج را شناسایی کنید و بهبودهای لازم را انجام دهید. این تحلیلها میتوانند شامل بررسی میزان بازدید صفحات، زمان صرف شده در سایت و نرخ ترک سایت باشند.
۸. امنیت سایت
الف. استفاده از پروتکل HTTPS:
اطمینان حاصل کنید که طراحی سایت شهرداری از پروتکل HTTPS استفاده میکند. این پروتکل ارتباط بین سرور و کاربر را رمزگذاری میکند و از دسترسی غیرمجاز به اطلاعات جلوگیری میکند.
ب. بهروزرسانی نرمافزارها و پلاگینها:
بهروزرسانی منظم نرمافزارها و پلاگینهای سایت میتواند به بهبود امنیت و کاهش خطرات احتمالی کمک کند. از آخرین نسخههای نرمافزارها و ابزارهای امنیتی استفاده کنید.
۹. ارائه خدمات آنلاین
الف. پرداخت آنلاین:
ارائه خدمات پرداخت آنلاین برای قبوض، مالیات و سایر هزینههای شهری در طراحی سایت شهرداری میتواند به کاربران کمک کند تا به راحتی و بدون نیاز به مراجعه حضوری به دفاتر شهرداری، امور مالی خود را انجام دهند.
ب. درخواستهای آنلاین:
امکان ارائه درخواستهای آنلاین برای خدمات مختلف شهری مانند درخواست مجوز ساخت و ساز، گزارش مشکلات شهری و ثبت نام در رویدادهای محلی میتواند تجربه کاربری را بهبود بخشد و دسترسی به خدمات را آسانتر کند.

۱۰. آموزش و پشتیبانی کاربران
الف. راهنماهای آموزشی:
ارائه راهنماهای آموزشی و ویدئوهای آموزشی میتواند به کاربران کمک کند تا به راحتی از خدمات و امکانات طراحی سایت شهرداری استفاده کنند. این راهنماها باید شامل اطلاعاتی در مورد نحوه استفاده از بخشهای مختلف سایت و پاسخ به سوالات متداول باشند.
ب. پشتیبانی آنلاین:
ارائه خدمات پشتیبانی آنلاین از طریق چت زنده، ایمیل و تلفن میتواند به کاربران کمک کند تا به سرعت مشکلات و سوالات خود را حل کنند. پشتیبانی موثر و سریع میتواند بهبود بزرگی در تجربه کاربری ایجاد کند.
۱۱. استفاده از نظرسنجیها و فرمهای بازخورد
الف. نظرسنجیهای منظم:
برگزاری نظرسنجیهای منظم در سایت میتواند به شهرداری کمک کند تا نظرات و پیشنهادات شهروندان را جمعآوری کند و بر اساس آنها تصمیمگیریهای بهتری انجام دهد.
ب. فرمهای بازخورد:
ایجاد فرمهای بازخورد در بخشهای مختلف سایت به کاربران این امکان را میدهد که به سرعت و به راحتی نظرات خود را ارسال کنند. این فرمها باید ساده و دسترسی به آنها آسان باشد.
۱۲. ارائه اطلاعات بهروز و دقیق
الف. بروزرسانی مداوم:
اطمینان حاصل کنید که تمام اطلاعات موجود در سایت بهروز و دقیق هستند. این شامل اطلاعات تماس، رویدادها، اخبار و پروژههای شهری میشود.
ب. اطلاعرسانی فوری:
در صورت بروز تغییرات مهم یا رویدادهای فوری، اطلاعات باید به سرعت در سایت منعکس شود تا شهروندان بتوانند به موقع از آنها مطلع شوند.
۱3. بهینهسازی محتوا
محتوا باید با کیفیت، مفید و بهروز باشد. محتوای خوب باعث افزایش زمان بازدید کاربران و کاهش نرخ پرش میشود که در نتیجه به بهبود رتبهبندی وبسایت کمک میکند.
- نوشتن محتوای با کیفیت: اطلاعات دقیق و کاربردی ارائه دهید. محتوای شما باید به سوالات و نیازهای شهروندان پاسخ دهد.
- استفاده از تگهای HTML مناسب: تگهای عنوان (H1، H2، H3) باید به صورت منطقی و درست استفاده شوند. عنوانها باید شامل کلمات کلیدی باشند و ساختار محتوا را بهبود بخشند.
- استفاده از تصاویر و ویدیوها: تصاویر و ویدیوها به جذابیت محتوا کمک میکنند، اما باید بهینهسازی شوند تا سرعت بارگذاری وبسایت کاهش نیابد. استفاده از تگ alt برای تصاویر نیز به سئو کمک میکند.
۱4. تسهیل دسترسی به اطلاعات
الف. دستهبندی اطلاعات:
اطلاعات موجود در سایت باید به صورت دستهبندی شده و سازماندهی شده باشند تا کاربران بتوانند به راحتی به اطلاعات مورد نیاز خود دسترسی پیدا کنند.
ب. استفاده از نقشههای تعاملی:
استفاده از نقشههای تعاملی برای نمایش پروژههای شهری، مکانهای عمومی و خدمات میتواند به کاربران کمک کند تا بهتر مکانها و اطلاعات مورد نیاز خود را پیدا کنند.
نتیجهگیری
بهبود تجربه کاربری در طراحی سایت شهرداری نیازمند توجه به جزئیات و رعایت نکات کلیدی است که میتواند تاثیر بزرگی بر رضایت کاربران و افزایش تعاملات آنان با شهرداری داشته باشد. با رعایت نکاتی مانند طراحی ساده و کاربرپسند، دسترسیپذیری، بهینهسازی سرعت بارگذاری، ارائه محتوای مفید و بروز، طراحی فرمهای ساده و موثر، جستجوی قدرتمند، جمعآوری و تحلیل بازخورد کاربران، امنیت سایت، ارائه خدمات آنلاین و آموزش و پشتیبانی کاربران، میتوانید تجربه کاربری طراحی سایت شهرداری را بهبود بخشید و به ارتقاء ارتباطات بین شهرداری و شهروندان کمک کنید.
این اقدامات نه تنها باعث افزایش رضایت شهروندان میشود، بلکه میتواند به شهرداری کمک کند تا به اهداف خود در ارائه خدمات بهتر و موثرتر دست یابد. بنابراین، توجه به تجربه کاربری و بهبود مستمر آن باید در اولویتهای هر مدیر وبسایت شهرداری قرار گیرد.

در دنیای دیجیتال امروز، داشتن یک وبسایت حرفهای و کارآمد برای شهرداریها امری ضروری است. طراحی سایت برای شهرداری نه تنها به ارائه خدمات بهتر به شهروندان کمک میکند، بلکه نقش مهمی در بهبود ارتباطات و افزایش شفافیت نیز ایفا میکند.

تبلیغات چاپی شهرداریها نقش مهمی در اطلاعرسانی و آموزش شهروندان ایفا میکند. این تبلیغات، که شامل پوسترها، بنرها، بروشورها و دیگر مواد چاپی است، برای ترویج رویدادها، برنامهها و خدمات شهری به کار میرود.

یک هنر جذاب است که به وسیلهی هنرمندان با استفاده از رنگها و طرحهای خلاقانه بر روی دیوارها و ساختمانها انجام میشود. این هنر نه تنها محیط شهری را زیبا و جذاب تر میکند، بلکه میتواند ارتباطات فرهنگی و اجتماعی را تقویت کرده و پیامهای مهمی را به جامعه انتقال دهد