در این مقاله، به بررسی پنج اشتباه رایج در طراحی سایت شهرداری خواهیم پرداخت و راهکارهایی عملی برای اجتناب از آنها ارائه خواهیم داد. با درک بهتر این اشتباهات و یادگیری نحوه رفع آنها، شهرداریها میتوانند وبسایتهایی ایجاد کنند که هم کاربرپسند باشند و هم به خوبی به نیازهای شهروندان پاسخ دهند. پس با ما همراه باشید تا از اشتباهات رایج جلوگیری کنیم و تجربهای بهتر برای کاربران وبسایتهای شهرداری فراهم کنیم. نیک نگار برزین در تلاش است با استفاده از علم روز، مهارت و تجربه کارشناسان خود و با توجه به الگوهای فرهنگی و اجتماعی جامعه، به زیباسازی و زنده سازی محیط شهری کمک کند.
فهرست مطالب
بخش 1: عدم بهینهسازی برای دستگاههای موبایل
شرح مشکل
امروزه استفاده از دستگاههای موبایل برای دسترسی به اینترنت به شدت افزایش یافته است. شهروندان تمایل دارند که اطلاعات مورد نیاز خود را بهسرعت و بهراحتی از طریق گوشیهای هوشمند و تبلتها پیدا کنند. اگر وبسایت شهرداری برای دستگاههای موبایل بهینهسازی نشده باشد، کاربران با مشکلاتی نظیر بارگذاری کند صفحات، نمایش نادرست محتوا و ناوبری پیچیده مواجه خواهند شد. این مشکلات نه تنها تجربه کاربری را کاهش میدهد، بلکه میتواند باعث شود کاربران بهسرعت از سایت خارج شوند و به منابع دیگر مراجعه کنند.
آمار و دادهها
طبق آمارهای جهانی، بیش از 50 درصد از ترافیک وبسایتها از طریق دستگاههای موبایل است. این رقم نشاندهنده اهمیت بالای بهینهسازی سایت برای موبایل است. همچنین، مطالعات نشان میدهند که کاربران اگر در عرض چند ثانیه نتوانند محتوای مورد نظر خود را پیدا کنند، سایت را ترک خواهند کرد. این مسئله برای وبسایتهای شهرداری که باید به نیازهای فوری و اطلاعاتی شهروندان پاسخ دهند، بسیار حیاتی است.
راهحلها
- طراحی ریسپانسیو: استفاده از طراحی ریسپانسیو که امکان تطبیق خودکار وبسایت با اندازههای مختلف صفحهنمایش را فراهم میکند. این نوع طراحی باعث میشود که محتوا و عناصر وبسایت در هر دستگاهی بهخوبی نمایش داده شوند.
- بهینهسازی تصاویر و فایلها: کاهش حجم تصاویر و فایلهای بزرگ که میتوانند سرعت بارگذاری سایت را کاهش دهند. استفاده از فرمتهای مناسب برای تصاویر و فشردهسازی آنها میتواند به بهبود سرعت سایت کمک کند.
- تست مداوم سایت روی دستگاههای مختلف: انجام تستهای مداوم روی انواع دستگاهها و مرورگرها برای اطمینان از عملکرد صحیح سایت در همه شرایط. ابزارهایی مانند Google Mobile-Friendly Test میتوانند در این زمینه مفید باشند.
- سادهسازی ناوبری: طراحی منوها و ناوبری سایت بهگونهای که کاربران موبایل بتوانند بهسرعت به اطلاعات مورد نظر خود دسترسی پیدا کنند. استفاده از منوهای همبرگری و لینکهای بزرگ و قابل کلیک میتواند به بهبود تجربه کاربری کمک کند.
- سرعت بارگذاری صفحات: بهینهسازی کدهای سایت و استفاده از شبکههای تحویل محتوا (CDN) برای افزایش سرعت بارگذاری صفحات. کاربران موبایل انتظار دارند که صفحات وبسایت در کمترین زمان ممکن بارگذاری شوند و هر گونه تأخیر میتواند منجر به ترک سایت شود.
با رعایت این نکات و راهکارها، شهرداریها میتوانند وبسایتهایی ایجاد کنند که نه تنها برای دستگاههای موبایل بهینهسازی شدهاند، بلکه تجربه کاربری بهتری را برای شهروندان فراهم میکنند. این اقدام میتواند باعث افزایش رضایت کاربران و بهرهوری بیشتر از وبسایت شهرداری شود.
بخش 2: محتوای نامناسب و نامرتب
شرح مشکل
یکی از رایجترین اشتباهات در طراحی وبسایتهای شهرداری، استفاده از محتوای نامناسب و نامرتب است. محتوای وبسایت باید به گونهای باشد که به سوالات و نیازهای کاربران پاسخ دهد و بهسادگی قابل دسترسی و فهم باشد. محتوای نامرتب، پراکنده و غیرمرتبط میتواند باعث سردرگمی کاربران شده و آنها را از یافتن اطلاعات مورد نیازشان باز دارد. این مسئله بهویژه در وبسایتهای شهرداری که به ارائه اطلاعات مهم و حیاتی میپردازند، از اهمیت ویژهای برخوردار است.
مثالها
تصور کنید که یک شهروند به دنبال اطلاعاتی درباره زمانبندی جمعآوری زبالهها در محله خود است. اگر این اطلاعات بهوضوح در صفحه اصلی یا بخش مربوطه قرار نگرفته باشد و یا با اطلاعات نامرتبط دیگر مخلوط شده باشد، کاربر نمیتواند بهسرعت به هدف خود برسد و ممکن است سایت را ترک کند. همچنین، استفاده از زبان پیچیده و تخصصی میتواند مانعی برای درک صحیح اطلاعات توسط کاربران عادی باشد.
راهحلها
- تدوین محتوای مرتبط و هدفمند
- تحلیل نیازهای کاربران: شناخت دقیق نیازها و سوالات رایج کاربران. این کار میتواند از طریق انجام نظرسنجیها، بررسی رفتار کاربران و تحلیل دادههای وبسایت انجام شود.
- ایجاد محتوای مفید و کاربردی: تدوین محتوایی که بهطور مستقیم به نیازهای کاربران پاسخ دهد. استفاده از زبان ساده و قابل فهم برای همه اقشار جامعه میتواند به بهبود تجربه کاربری کمک کند.
- ساختاردهی مناسب به محتوا
- تقسیمبندی محتوا: تقسیم محتوای وبسایت به بخشها و زیرمجموعههای منطقی. استفاده از سرفصلها و زیرعنوانها برای راهنمایی کاربران در یافتن سریعتر اطلاعات مورد نظر.
- استفاده از فهرستها و بولت پوینتها: استفاده از فهرستها و بولت پوینتها برای نمایش اطلاعات بهصورت خلاصه و سازمانیافته. این کار به کاربران کمک میکند تا بهسرعت اطلاعات مهم را پیدا کنند.
- بهروزرسانی منظم محتوا
- حذف اطلاعات قدیمی: حذف یا بهروزرسانی اطلاعات قدیمی و منسوخ شده. اطلاعات نادرست یا قدیمی میتواند باعث سردرگمی و ناراحتی کاربران شود.
- اضافه کردن اطلاعات جدید: افزودن اطلاعات جدید و بهروز به وبسایت بهصورت منظم. این کار نشاندهنده تعهد شهرداری به ارائه خدمات بهتر و بهروز به شهروندان است.
- طراحی بصری مناسب
- استفاده از فونتهای خوانا: انتخاب فونتهای خوانا و اندازه مناسب برای متنها. استفاده از فضای سفید کافی بین خطوط و پاراگرافها میتواند خوانایی متن را افزایش دهد.
- استفاده از تصاویر و گرافیکها: استفاده از تصاویر، اینفوگرافیکها و نمودارها برای نمایش بهتر اطلاعات. تصاویر مرتبط میتوانند به فهم بهتر مطالب کمک کنند.
- آموزش و آگاهی کارکنان
- آموزش کارکنان: برگزاری دورههای آموزشی برای کارکنان شهرداری در زمینه تدوین و ویرایش محتوای وبسایت. آگاهی کارکنان از اهمیت محتوای مناسب و مرتب میتواند به بهبود کیفیت وبسایت کمک کند.
- استفاده از سیستم مدیریت محتوا (CMS): استفاده از سیستمهای مدیریت محتوا که امکان ایجاد و مدیریت محتوای وبسایت را بهسادگی فراهم میکنند. این سیستمها میتوانند به سازماندهی و بهروزرسانی محتوا کمک کنند.
با رعایت این نکات و راهکارها، شهرداریها میتوانند وبسایتهایی با محتوای مناسب و مرتب ایجاد کنند که بهراحتی قابل دسترسی و فهم برای کاربران باشند. این اقدام میتواند باعث افزایش رضایت کاربران و بهرهوری بیشتر از وبسایت شهرداری شود.

بخش 3: ناوبری پیچیده و گیجکننده
شرح مشکل
ناوبری یکی از حیاتیترین عناصر در طراحی وبسایتهای شهرداری است. کاربران باید بتوانند بهراحتی و با چند کلیک به اطلاعات مورد نیاز خود دسترسی پیدا کنند. متأسفانه، در بسیاری از وبسایتهای شهرداری، ناوبری پیچیده و گیجکننده است. این مشکل باعث میشود که کاربران نتوانند بهسرعت به اطلاعات دسترسی پیدا کنند و ممکن است سایت را ترک کنند. ناوبری نامناسب میتواند شامل منوهای پیچیده، لینکهای نامرتبط، ساختار نامنظم و استفاده نادرست از فهرستها و زیرمنوها باشد.
آمار و دادهها
تحقیقات نشان میدهد که کاربران اینترنتی بهطور متوسط کمتر از چند ثانیه برای یافتن اطلاعات مورد نظر خود زمان صرف میکنند. اگر نتوانند در این مدت کوتاه به آنچه که میخواهند برسند، احتمال زیادی وجود دارد که وبسایت را ترک کرده و به سایتهای دیگر مراجعه کنند. این آمار برای وبسایتهای شهرداری که باید اطلاعات حیاتی و خدمات عمومی را ارائه دهند، بسیار نگرانکننده است.
راهحلها
- سادهسازی منوها
- طراحی منوهای ساده و شفاف: منوها باید بهگونهای طراحی شوند که کاربران بهسرعت بتوانند دستهبندیهای اصلی و زیرمجموعهها را تشخیص دهند. استفاده از منوهای کشویی ساده و قابل فهم میتواند به بهبود ناوبری کمک کند.
- استفاده از عناوین واضح و قابل درک: عناوین منوها باید بهطور واضح بیانگر محتوای صفحات مرتبط باشند. استفاده از اصطلاحات عمومی و قابل فهم برای کاربران عمومی توصیه میشود.
- ساختاردهی منظم صفحات
- ساختار منطقی و سلسلهمراتبی: طراحی ساختار صفحات وبسایت بهصورت سلسلهمراتبی و منطقی. هر صفحه باید به صفحات مرتبط لینک دهد و مسیرهای دسترسی به اطلاعات باید واضح و مشخص باشند.
- استفاده از Bread Crumbs: استفاده از مسیریابها (Bread Crumbs) برای نشان دادن مسیر کاربر در وبسایت و کمک به بازگشت به صفحات قبلی. این کار میتواند به کاربران کمک کند تا بهتر در سایت حرکت کنند.
- ایجاد نوار جستجوی کارآمد
- نوار جستجوی قابل دسترسی: قرار دادن نوار جستجوی قابل مشاهده و دسترسی در تمام صفحات وبسایت. این نوار باید به کاربران امکان دهد تا بهسرعت اطلاعات مورد نظر خود را جستجو کنند.
- بهینهسازی نتایج جستجو: بهینهسازی نتایج جستجو برای نمایش مرتبطترین و دقیقترین اطلاعات به کاربران. استفاده از الگوریتمهای جستجوی پیشرفته میتواند به بهبود نتایج جستجو کمک کند.
- آزمایش و بازخورد مداوم
- آزمایش تجربه کاربری: انجام آزمایشهای منظم برای ارزیابی تجربه کاربری و شناسایی نقاط ضعف در ناوبری وبسایت. استفاده از ابزارهای تست کاربری و بازخورد کاربران میتواند به بهبود ناوبری کمک کند.
- بازخورد مستمر از کاربران: جمعآوری بازخورد مستمر از کاربران و تحلیل آن برای شناسایی مشکلات ناوبری و ارائه راهکارهای بهبود.
- استفاده از لینکهای داخلی و خارجی مرتبط
- ایجاد لینکهای داخلی مفید: استفاده از لینکهای داخلی برای هدایت کاربران به صفحات مرتبط و افزایش مدت زمان بازدید از وبسایت. لینکهای داخلی باید بهطور منطقی در محتوا قرار گیرند و به کاربران کمک کنند تا بهراحتی اطلاعات بیشتری پیدا کنند.
- لینکهای خارجی معتبر: استفاده از لینکهای خارجی به منابع معتبر و مرتبط. این لینکها میتوانند به اعتبار وبسایت شهرداری افزوده و به کاربران اطلاعات بیشتری ارائه دهند.
با رعایت این نکات و راهکارها، شهرداریها میتوانند وبسایتهایی با ناوبری ساده و کاربرپسند ایجاد کنند که بهراحتی به نیازهای اطلاعاتی شهروندان پاسخ دهند. این اقدام میتواند باعث افزایش رضایت کاربران و بهرهوری بیشتر از وبسایت شهرداری شود.

بخش 4: عدم توجه به سئو (بهینهسازی موتورهای جستجو)
شرح مشکل
سئو (SEO) یا بهینهسازی موتورهای جستجو یکی از مهمترین جنبههای طراحی وبسایت است که اغلب توسط شهرداریها نادیده گرفته میشود. عدم توجه به سئو میتواند باعث شود که وبسایت شهرداری در نتایج جستجوی گوگل و سایر موتورهای جستجو رتبه پایینتری داشته باشد و کاربران نتوانند بهراحتی به اطلاعات دسترسی پیدا کنند. این مشکل میتواند به کاهش ترافیک وبسایت و در نتیجه کاهش دسترسی به خدمات و اطلاعات مهم منجر شود.
آمار و دادهها
بر اساس تحقیقات، حدود 75 درصد از کاربران اینترنتی تنها به نتایج صفحه اول گوگل توجه میکنند و کمتر از 10 درصد از کاربران به صفحه دوم جستجو مراجعه میکنند. این آمار نشان میدهد که رتبهبندی بالا در نتایج موتورهای جستجو چقدر حیاتی است. عدم بهینهسازی وبسایت برای موتورهای جستجو میتواند به معنای از دست دادن تعداد زیادی از کاربران باشد.
راهحلها
- بهینهسازی کلمات کلیدی
- تحقیق کلمات کلیدی: تحقیق در مورد کلمات کلیدی مرتبط با خدمات و اطلاعات ارائه شده توسط شهرداری. استفاده از ابزارهای تحقیق کلمات کلیدی مانند Google Keyword Planner میتواند در شناسایی کلمات کلیدی مهم کمک کند.
- استفاده از کلمات کلیدی در محتوا: گنجاندن کلمات کلیدی بهطور طبیعی در محتوا، عناوین، توضیحات متا و تگهای هدینگ. این کار میتواند به بهبود رتبهبندی وبسایت در نتایج موتورهای جستجو کمک کند.
- بهینهسازی فنی وبسایت
- سرعت بارگذاری صفحات: بهینهسازی سرعت بارگذاری صفحات وبسایت. استفاده از ابزارهایی مانند Google PageSpeed Insights برای ارزیابی سرعت سایت و انجام اقدامات لازم برای افزایش سرعت.
- ساختار URL بهینه: استفاده از ساختار URL ساده و قابل فهم که شامل کلمات کلیدی مرتبط باشد. این کار میتواند به موتورهای جستجو کمک کند تا محتوای صفحات را بهتر درک کنند.
- بهینهسازی محتوای وبسایت
- تولید محتوای باکیفیت: ایجاد محتوای ارزشمند و مرتبط که به سوالات و نیازهای کاربران پاسخ دهد. محتوای باکیفیت میتواند باعث افزایش ترافیک و رتبهبندی وبسایت شود.
- بهروزرسانی منظم محتوا: بهروزرسانی منظم محتوای وبسایت و افزودن اطلاعات جدید. این کار نشاندهنده فعالیت و پویا بودن وبسایت است و میتواند به بهبود رتبهبندی کمک کند.
- بهینهسازی برای موبایل
- طراحی ریسپانسیو: اطمینان از اینکه وبسایت بهطور کامل برای دستگاههای موبایل بهینهسازی شده است. گوگل به وبسایتهای موبایل فرندلی رتبه بالاتری میدهد.
- تست موبایلفرندلی: استفاده از ابزارهای تست موبایلفرندلی مانند Google Mobile-Friendly Test برای ارزیابی عملکرد وبسایت در دستگاههای مختلف.
- ساخت لینکهای باکیفیت
- لینکسازی داخلی: ایجاد لینکهای داخلی به صفحات مرتبط و مهم وبسایت. این کار میتواند به موتورهای جستجو کمک کند تا ساختار وبسایت را بهتر درک کنند و رتبهبندی صفحات را بهبود بخشند.
- لینکسازی خارجی: همکاری با وبسایتها و منابع معتبر برای ایجاد لینکهای خارجی به وبسایت شهرداری. لینکهای باکیفیت از سایتهای معتبر میتوانند به بهبود رتبهبندی کمک کنند.
با رعایت این نکات و راهکارها، شهرداریها میتوانند وبسایتهای خود را برای موتورهای جستجو بهینهسازی کرده و دسترسی کاربران به اطلاعات و خدمات را افزایش دهند. این اقدام نه تنها به بهبود تجربه کاربری کمک میکند، بلکه باعث افزایش ترافیک و بهرهوری بیشتر از وبسایت شهرداری میشود.
بخش 5: طراحی بصری ضعیف و عدم استفاده از گرافیکهای مناسب
شرح مشکل
یکی از مشکلات رایج در طراحی وبسایتهای شهرداری، طراحی بصری ضعیف و عدم استفاده مناسب از گرافیکها و تصاویر است. طراحی بصری ضعیف میتواند باعث شود که وبسایت کسلکننده و غیرحرفهای به نظر برسد و کاربران نتوانند بهراحتی اطلاعات مورد نیاز خود را پیدا کنند. علاوه بر این، استفاده نامناسب از تصاویر و گرافیکها میتواند بارگذاری صفحات را کند کند و تجربه کاربری را تحت تأثیر قرار دهد.
آمار و دادهها
تحقیقات نشان میدهد که کاربران به وبسایتهایی با طراحی بصری جذاب و حرفهای تمایل بیشتری دارند و احتمال بیشتری دارد که زمان بیشتری را در این وبسایتها صرف کنند. همچنین، استفاده مناسب از تصاویر و گرافیکها میتواند به بهبود فهم کاربران از محتوای وبسایت کمک کند و اطلاعات را بهصورت جذابتری ارائه دهد.
راهحلها
- طراحی بصری جذاب و حرفهای
- استفاده از رنگهای مناسب: انتخاب رنگهای مناسب و هماهنگ با برند شهرداری. رنگهای ملایم و هماهنگ میتوانند تجربه بصری کاربران را بهبود بخشند.
- استفاده از فونتهای خوانا: انتخاب فونتهای خوانا و مناسب برای متنها. استفاده از اندازههای مناسب و فاصلههای کافی بین خطوط و پاراگرافها میتواند خوانایی متن را افزایش دهد.
- استفاده بهینه از تصاویر و گرافیکها
- تصاویر باکیفیت و مرتبط: استفاده از تصاویر باکیفیت و مرتبط با محتوای صفحات. تصاویر باید بهگونهای انتخاب شوند که به فهم بهتر اطلاعات کمک کنند و جذابیت بصری وبسایت را افزایش دهند.
- بهینهسازی تصاویر: کاهش حجم تصاویر برای بهبود سرعت بارگذاری صفحات. استفاده از فرمتهای مناسب برای تصاویر و فشردهسازی آنها میتواند به بهبود سرعت وبسایت کمک کند.
- استفاده از اینفوگرافیکها و نمودارها
- ارائه اطلاعات بهصورت بصری: استفاده از اینفوگرافیکها و نمودارها برای نمایش اطلاعات پیچیده بهصورت بصری و قابل فهم. این روش میتواند به کاربران کمک کند تا اطلاعات را سریعتر و بهتر درک کنند.
- طراحی ساده و قابل فهم: طراحی اینفوگرافیکها و نمودارها بهصورت ساده و قابل فهم برای همه کاربران. اطلاعات باید بهصورت شفاف و بدون ابهام ارائه شوند.
- طراحی رابط کاربری کاربرپسند
- طراحی رابط کاربری ساده و قابل دسترس: طراحی رابط کاربری بهگونهای که کاربران بتوانند بهراحتی با وبسایت تعامل کنند و به اطلاعات مورد نیاز خود دسترسی پیدا کنند. استفاده از منوهای ساده و لینکهای قابل دسترس میتواند به بهبود تجربه کاربری کمک کند.
- آزمایش تجربه کاربری: انجام آزمایشهای مداوم برای ارزیابی تجربه کاربری و شناسایی نقاط ضعف در طراحی بصری و رابط کاربری. بازخورد کاربران میتواند به بهبود طراحی کمک کند.
- آموزش و استفاده از بهترین شیوهها
- آموزش تیم طراحی: برگزاری دورههای آموزشی برای تیم طراحی در زمینه بهترین شیوههای طراحی بصری و استفاده از گرافیکها. این آموزشها میتوانند به تیم کمک کنند تا وبسایتی جذاب و حرفهای ایجاد کنند.
- استفاده از الگوها و تمپلیتهای حرفهای: استفاده از الگوها و تمپلیتهای حرفهای و آزمایششده برای طراحی صفحات وبسایت. این الگوها میتوانند به ایجاد یک طراحی هماهنگ و جذاب کمک کنند.
با رعایت این نکات و راهکارها، شهرداریها میتوانند وبسایتهایی با طراحی بصری جذاب و حرفهای ایجاد کنند که به بهبود تجربه کاربری و افزایش رضایت کاربران منجر شود. این اقدام نه تنها به بهبود ظاهر وبسایت کمک میکند، بلکه باعث میشود اطلاعات بهصورت بهتر و جذابتری به کاربران ارائه شود.

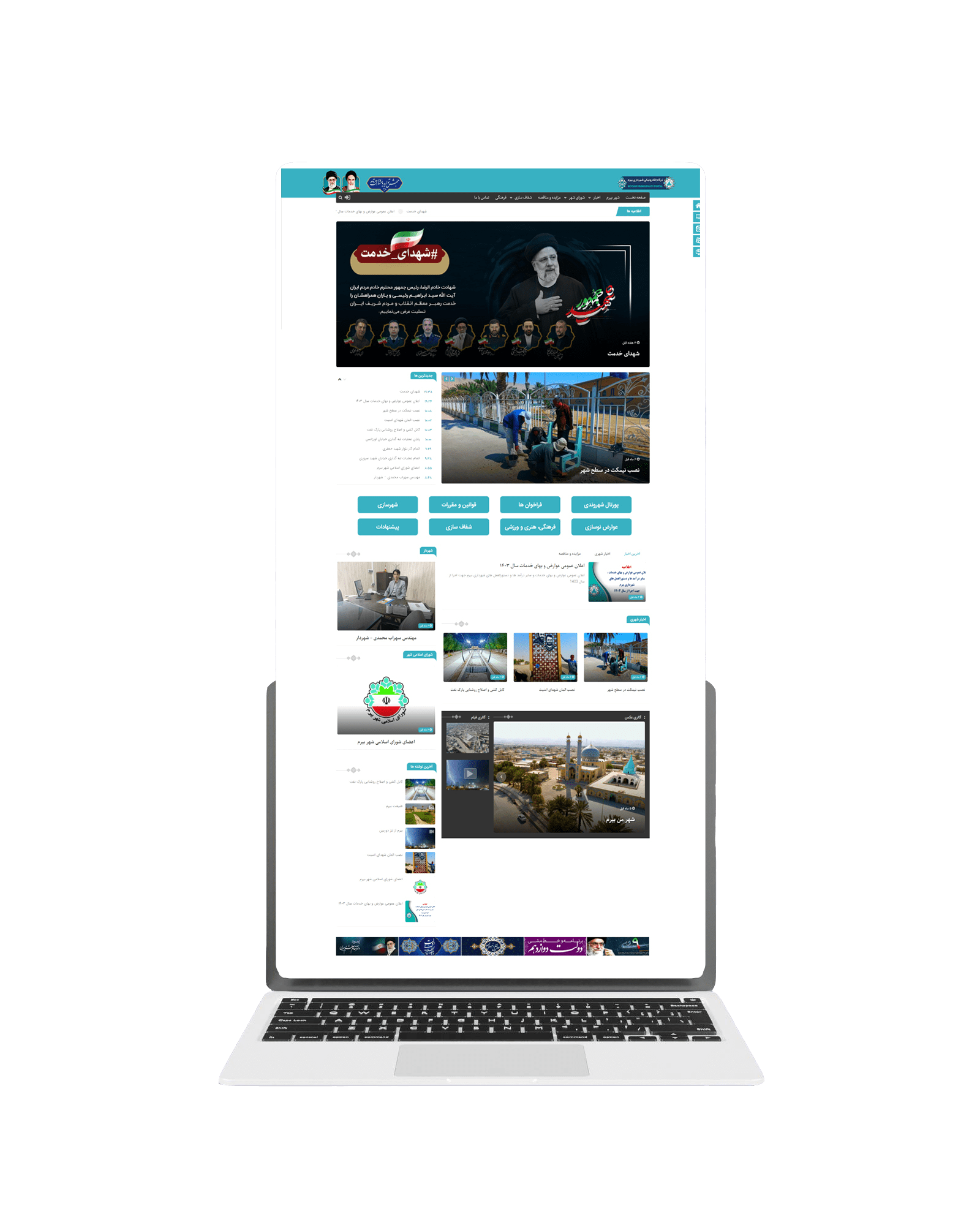
در دنیای دیجیتال امروز، داشتن یک وبسایت حرفهای و کارآمد برای شهرداریها امری ضروری است. طراحی سایت برای شهرداری نه تنها به ارائه خدمات بهتر به شهروندان کمک میکند، بلکه نقش مهمی در بهبود ارتباطات و افزایش شفافیت نیز ایفا میکند.

تبلیغات چاپی شهرداریها نقش مهمی در اطلاعرسانی و آموزش شهروندان ایفا میکند. این تبلیغات، که شامل پوسترها، بنرها، بروشورها و دیگر مواد چاپی است، برای ترویج رویدادها، برنامهها و خدمات شهری به کار میرود.

یک هنر جذاب است که به وسیلهی هنرمندان با استفاده از رنگها و طرحهای خلاقانه بر روی دیوارها و ساختمانها انجام میشود. این هنر نه تنها محیط شهری را زیبا و جذاب تر میکند، بلکه میتواند ارتباطات فرهنگی و اجتماعی را تقویت کرده و پیامهای مهمی را به جامعه انتقال دهد